Javascript What Is A Hook . In short, hooks are things we use to implement logic and functionalities in our components. You may have heard of hooks from other tutorials,. For example, a function may be. They let you use state and other react features without writing a class. But what is a hook? Welcome to a tutorial on how to create hooks in javascript. Hooks are a new addition in react 16.8. 🤔 what is a hook? Hooks are functions that let you “hook into” react state and lifecycle features from function components. Hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. A hook is a means of executing custom code (function) either before, after, or instead of existing code. So, we can now isolate all the stateful logic in. Here's another example were we transform what we had in our class component into a functional one:
from tsed.io
You may have heard of hooks from other tutorials,. Welcome to a tutorial on how to create hooks in javascript. A hook is a means of executing custom code (function) either before, after, or instead of existing code. Hooks are a new addition in react 16.8. For example, a function may be. They let you use state and other react features without writing a class. Hooks are functions that let you “hook into” react state and lifecycle features from function components. So, we can now isolate all the stateful logic in. Here's another example were we transform what we had in our class component into a functional one: In short, hooks are things we use to implement logic and functionalities in our components.
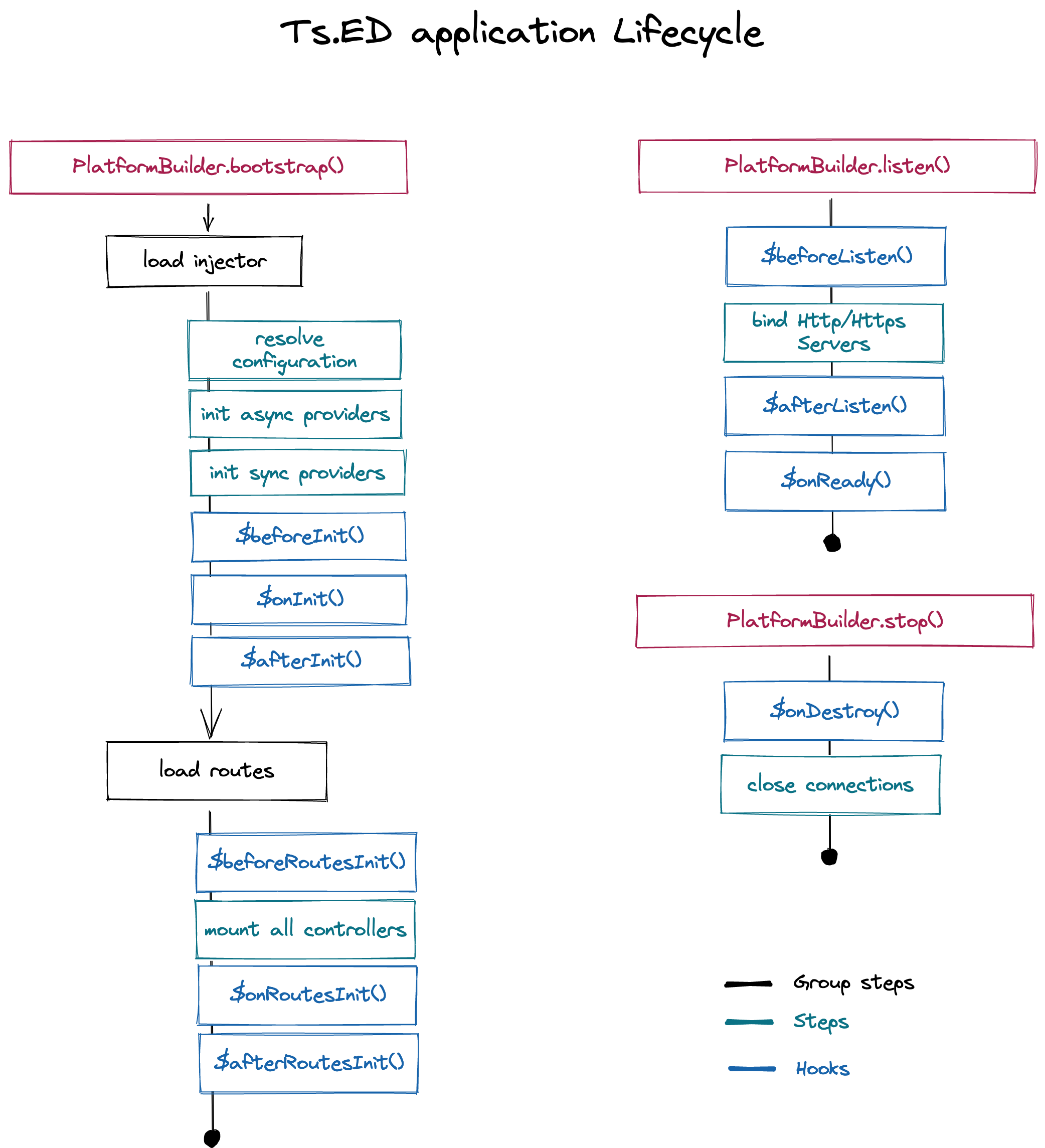
Hooks Ts.ED A Node.js and TypeScript Framework on top of Express
Javascript What Is A Hook Hooks are functions that let you “hook into” react state and lifecycle features from function components. In short, hooks are things we use to implement logic and functionalities in our components. You may have heard of hooks from other tutorials,. But what is a hook? 🤔 what is a hook? They let you use state and other react features without writing a class. Hooks are functions that let you “hook into” react state and lifecycle features from function components. A hook is a means of executing custom code (function) either before, after, or instead of existing code. Here's another example were we transform what we had in our class component into a functional one: For example, a function may be. Welcome to a tutorial on how to create hooks in javascript. So, we can now isolate all the stateful logic in. Hooks are a new addition in react 16.8. Hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component.
From www.youtube.com
React Hook Javascript 24 YouTube Javascript What Is A Hook A hook is a means of executing custom code (function) either before, after, or instead of existing code. You may have heard of hooks from other tutorials,. Hooks are functions that let you “hook into” react state and lifecycle features from function components. 🤔 what is a hook? Hooks are javascript functions that manage the state's behaviour and side effects. Javascript What Is A Hook.
From www.turing.com
Custom React JS Hooks What Are They and When to Use Them? Turing Javascript What Is A Hook Welcome to a tutorial on how to create hooks in javascript. In short, hooks are things we use to implement logic and functionalities in our components. But what is a hook? Hooks are a new addition in react 16.8. A hook is a means of executing custom code (function) either before, after, or instead of existing code. 🤔 what is. Javascript What Is A Hook.
From digitalapps.com
Implementing a Hook System in JavaScript A Guide for Developers Javascript What Is A Hook In short, hooks are things we use to implement logic and functionalities in our components. Here's another example were we transform what we had in our class component into a functional one: So, we can now isolate all the stateful logic in. You may have heard of hooks from other tutorials,. For example, a function may be. Hooks are functions. Javascript What Is A Hook.
From javascriptpatterns.vercel.app
Hooks Pattern JavaScript Patterns Javascript What Is A Hook They let you use state and other react features without writing a class. Hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. 🤔 what is a hook? So, we can now isolate all the stateful logic in. A hook is a means of executing custom code (function) either before, after, or. Javascript What Is A Hook.
From stackoverflow.com
vue.js how to use created hook in setup script? Stack Overflow Javascript What Is A Hook 🤔 what is a hook? But what is a hook? Welcome to a tutorial on how to create hooks in javascript. Here's another example were we transform what we had in our class component into a functional one: You may have heard of hooks from other tutorials,. They let you use state and other react features without writing a class.. Javascript What Is A Hook.
From www.tutorialswebsite.com
Custom Hook in React JS Tutorialswebsite Javascript What Is A Hook Hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. Hooks are functions that let you “hook into” react state and lifecycle features from function components. In short, hooks are things we use to implement logic and functionalities in our components. For example, a function may be. 🤔 what is a hook?. Javascript What Is A Hook.
From supersourcing.com
Custom Hooks in ReactJS What Are They And When to Use Them Javascript What Is A Hook So, we can now isolate all the stateful logic in. 🤔 what is a hook? But what is a hook? They let you use state and other react features without writing a class. A hook is a means of executing custom code (function) either before, after, or instead of existing code. Welcome to a tutorial on how to create hooks. Javascript What Is A Hook.
From upmostly.com
How to Use useContext Hook in React (Full Tutorial + Code) Javascript What Is A Hook 🤔 what is a hook? But what is a hook? In short, hooks are things we use to implement logic and functionalities in our components. A hook is a means of executing custom code (function) either before, after, or instead of existing code. Here's another example were we transform what we had in our class component into a functional one:. Javascript What Is A Hook.
From metabox.io
How to Use JavaScript Hooks In WordPress Meta Box Javascript What Is A Hook For example, a function may be. Hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. 🤔 what is a hook? In short, hooks are things we use to implement logic and functionalities in our components. Welcome to a tutorial on how to create hooks in javascript. Hooks are a new addition. Javascript What Is A Hook.
From morioh.com
React Styles Hook Simple Hook for Simplify CSS Styling in React JS Javascript What Is A Hook They let you use state and other react features without writing a class. Hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. Welcome to a tutorial on how to create hooks in javascript. Hooks are a new addition in react 16.8. So, we can now isolate all the stateful logic in.. Javascript What Is A Hook.
From github.com
GitHub liukuo362573/jshook JavaScript hook any method and property Javascript What Is A Hook A hook is a means of executing custom code (function) either before, after, or instead of existing code. Hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. 🤔 what is a hook? For example, a function may be. Hooks are functions that let you “hook into” react state and lifecycle features. Javascript What Is A Hook.
From blog.bitsrc.io
React Hooks Mastering the useState Hook in React by Vytenis A Javascript What Is A Hook Hooks are functions that let you “hook into” react state and lifecycle features from function components. You may have heard of hooks from other tutorials,. Hooks are a new addition in react 16.8. In short, hooks are things we use to implement logic and functionalities in our components. For example, a function may be. Welcome to a tutorial on how. Javascript What Is A Hook.
From marcoghiani.com
React Custom Hooks 3 Simplify Your Code with useToggle and useBoolean Javascript What Is A Hook Hooks are a new addition in react 16.8. You may have heard of hooks from other tutorials,. Welcome to a tutorial on how to create hooks in javascript. They let you use state and other react features without writing a class. A hook is a means of executing custom code (function) either before, after, or instead of existing code. But. Javascript What Is A Hook.
From dev.to
All you need to know about React Hooks. DEV Community Javascript What Is A Hook A hook is a means of executing custom code (function) either before, after, or instead of existing code. Hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. You may have heard of hooks from other tutorials,. Hooks are a new addition in react 16.8. In short, hooks are things we use. Javascript What Is A Hook.
From www.telerik.com
How to Use Basic React Hooks for State and Effects Javascript What Is A Hook So, we can now isolate all the stateful logic in. They let you use state and other react features without writing a class. Here's another example were we transform what we had in our class component into a functional one: Hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. Welcome to. Javascript What Is A Hook.
From gregoryboxij.blogspot.com
38 Javascript Count Elements With Class Modern Javascript Blog Javascript What Is A Hook In short, hooks are things we use to implement logic and functionalities in our components. 🤔 what is a hook? Hooks are javascript functions that manage the state's behaviour and side effects by isolating them from a component. So, we can now isolate all the stateful logic in. Hooks are functions that let you “hook into” react state and lifecycle. Javascript What Is A Hook.
From www.tutorialswebsite.com
Effect Hooks in ReactJS Tutorialswebsite Javascript What Is A Hook Hooks are a new addition in react 16.8. You may have heard of hooks from other tutorials,. So, we can now isolate all the stateful logic in. But what is a hook? In short, hooks are things we use to implement logic and functionalities in our components. For example, a function may be. Welcome to a tutorial on how to. Javascript What Is A Hook.
From stackoverflow.com
javascript Using state of a custom hook in a componenent Stack Overflow Javascript What Is A Hook Hooks are functions that let you “hook into” react state and lifecycle features from function components. They let you use state and other react features without writing a class. 🤔 what is a hook? For example, a function may be. You may have heard of hooks from other tutorials,. In short, hooks are things we use to implement logic and. Javascript What Is A Hook.